Hi everyone.
Long story short 2020 was very hard for me and I was almost entirely deprived of my working hours.
I had to distance from social media as apologizing for something beyond my control and being thrown into abandonware basket was too depressing. Despite of that I've continued to work on SpriteStack as much as I could and I would like to give you an update on its current state - as well as ask you to help me funding the last few months of development. Below you will find a glimpse of key features in the new SpriteStack.
Animation
SpriteStack introduces grid animation system that has a few features which make it unique.
The goal was to make something that doesn't require bending curves in graph editor to achieve simple things like continuous rotation.

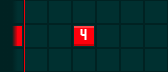
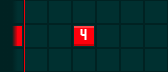
Base keyframe is shared between animations and defines starting position of an object.

Keyframe holds a value that you want to get by the end of it. In SpriteStack keyframe is NOT a single step - you define how long it takes to get through a keyframe.

This orange fellow is called a jumper. In SpriteStack a keyframe has a START and END value. When animation reach the jumper a property is instantly set to its value without any interpolation.

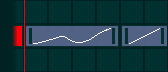
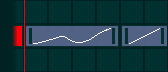
You can tell the keyframe to repeat the animation given times OR repeat itself each X frames. This way you can create continuous motion without bending curves in graph editor.

Using automations is another way for creating loops and other transitions. For their duration they take control of a property and override keyframes. There are many different automations for example one that keeps rotating an object, make it follow a path or simply animate value [FROM, TO]

The final piece is a time flow editor which let's you define dynamics of an animation. Curves are based on easing equations and you can combine them to create more complex equations (there is another video somewhere below).
Voxels and Spritesheets
SpriteStack main building blocks are voxels and spritesheets.
Palettes
SpriteStack allows you to have a separate palette for every object. This is very important for using multiple assets in one project without worrying about matching palettes.
Click any pixel to select a corresponding palette and color index for an instant edition.
Colors can be assigned a material and opacity (alpha).
Materials
You can define limited number of materials and assign them to particular color index. Each palette holds its own material map. Since materials are bound to color indexes they work for both voxels and spritesheets.
Rendering options
Toying with effects is the most rewarding part. Define your own style simply by moving the sliders.
Pair modern techniques like ambient occlusion with limited palette to get some retro looks that were not possible back then.
Control number of frames to export and render spritesheets or GIFs.
Library
Organize your assets in a library to have an easy access to them and build scenes in a matter of seconds. Share resources with others or import them from compatible software.
Easing
Dynamic curves are built using easing equations. If you need to make more complex curves you can combine more equations together. With red and green color gradient you can see where the change in value is more drastic which helps you to achieve the easing you are looking for.
Editor
For now I have decided to postpone embedding a dedicated voxel or spritesheet editor within the software. Since there are so many great apps doing that already it makes much more sense to have a proper import rather than trying to catch up with dedicated software being developed for years. That being said - an integrated editor is a must for doing quick fixes and adjustments so I plan to provide one but I do not aim to replace MagicaVoxel or Aseprite in your working stack.
Particle system
You can see a draft already working in the first video on this page. SpriteStack makes use of particle system and it is a powerful particle system itself. Combined with the animation system it makes a great tool for making your particle effects. I do not have a GUI for it just yet :)
Exports
Spritesheets
Spritestack is meant to be integrated into your 2D gamedev workflow. It exports spritesheets - combined images ready to drop in your game - or - separate channels (color, normals, etc) if your renderer support custom lighting. It's meant to create game objects and simple scenes rather than complex movies.
GIF
Gamedev is not the only way such art software is being used. Many of us use it as a sort of artistic expression or just for amusement. To have it easily shared on social media SpriteStack provides a GIF output with a simple editor.
I need support
I need a couple more months of uninterrupted work to get it done but this is not happening without your support.
Please consider one of these:
Support on Patreon or buy previous version on
Itch
Steam