Example works















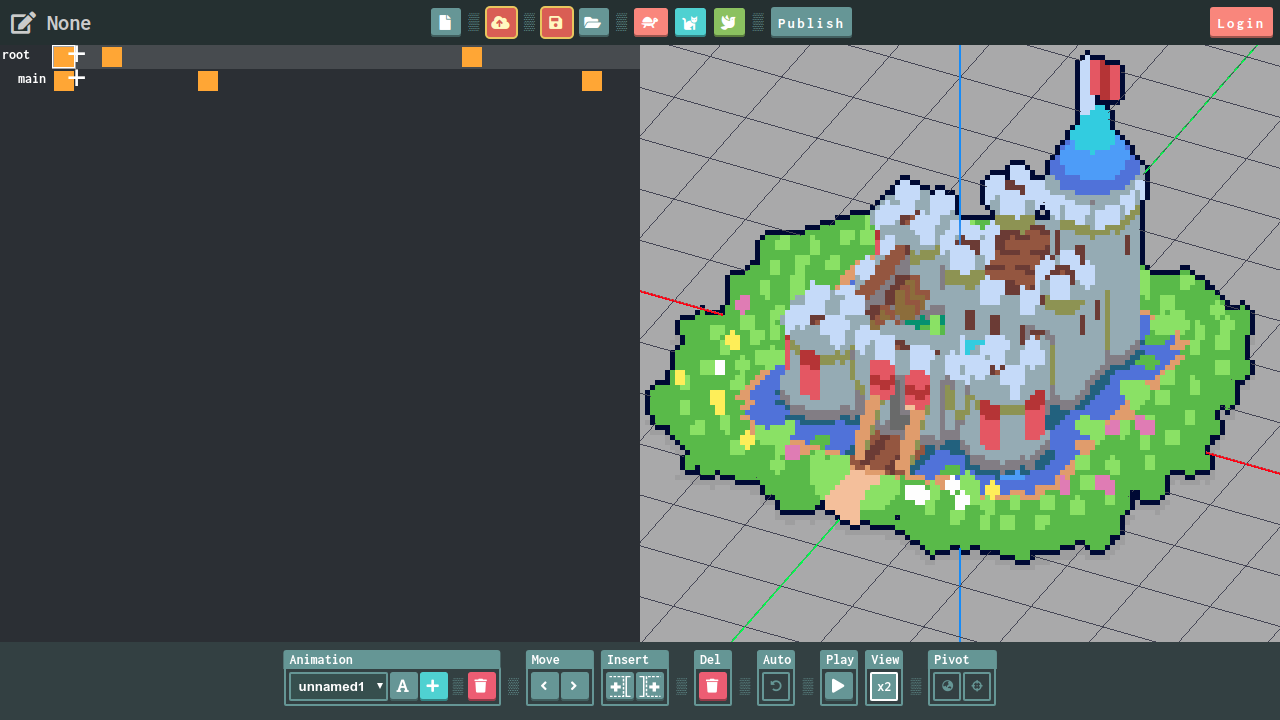
SpriteStack has evolved into something bigger. Combine voxels, lowpoly and sprites to create animated 3D objects or particle effects and render them as 2D spritesheets using unique retro renderer. Import your existing 3D and 2D assets and give them new retro look.
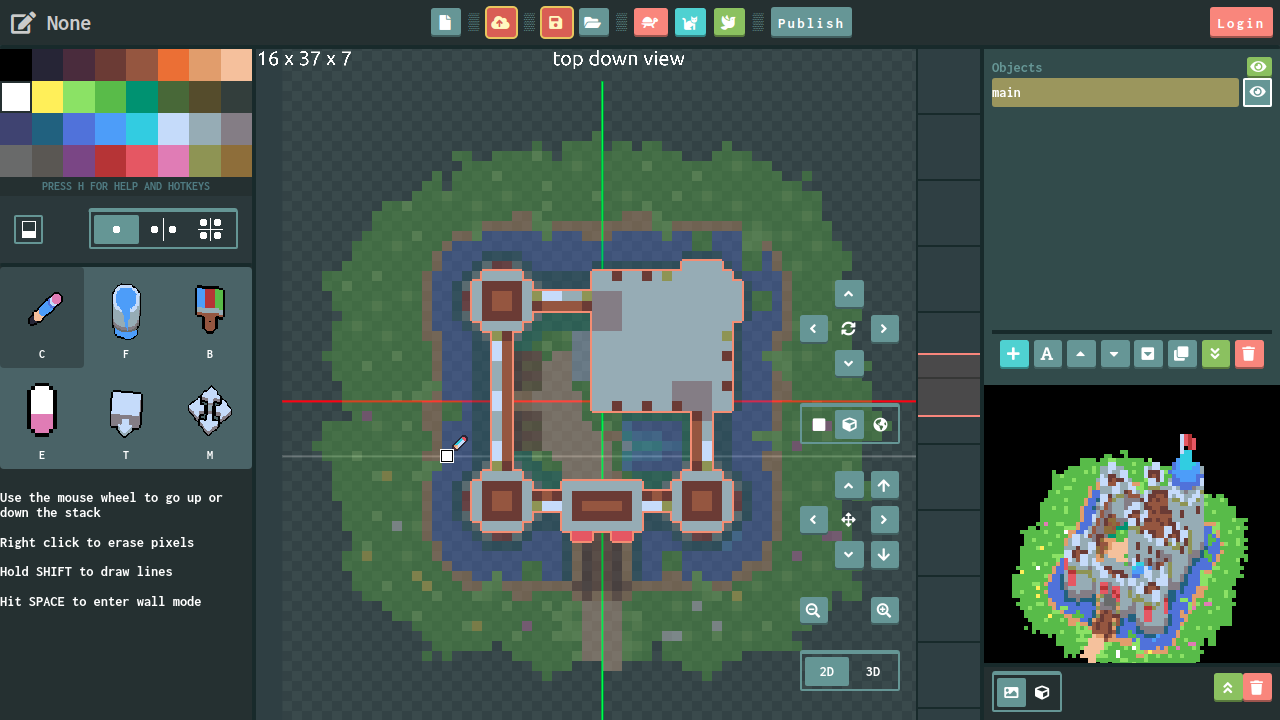
SpriteStack is a voxel editor suited for 2D artists featuring hand crafted retro renderer with animation support. It exports spritesheets, slices and vox models.

 Castle model by @LibroRumque
Castle model by @LibroRumque















