SpriteStack Manual
This manual is in the making. Visit from time to time to see new chapters :)
Basics
Before we go through all the features let me show you how to render a GIF like this one:

Jeep voxel model by Equlsa
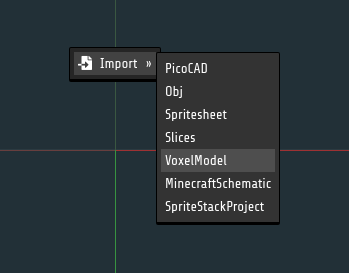
1.
Right click on the workspace and import some of your objects or pick a demo one.

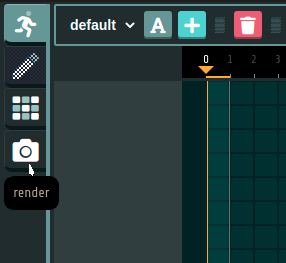
2.
Go to the render panel.

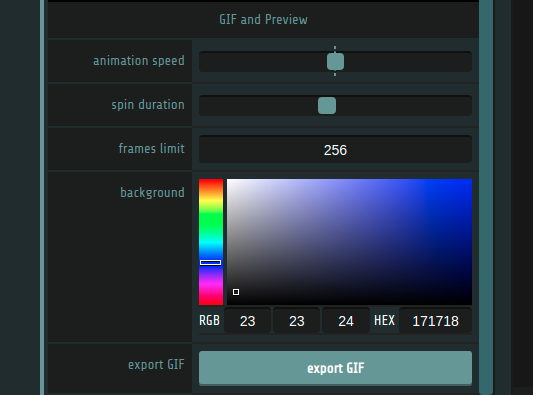
3.
Scroll to the bottom until you find export GIF button

Voilà. You have your first render. Now you can go back and toy with the effects panel to the right and export again.
A note on sharing the content
Please do share your GIFs on social media. It really helps SpriteStack to thrive.
Just a little mention that it was made or rendered in #SpriteStack is enough